React Router V6 Tutorial Create Dynamic Navigation Bar (NavBar) with Link & useNavigate Using Routes - YouTube

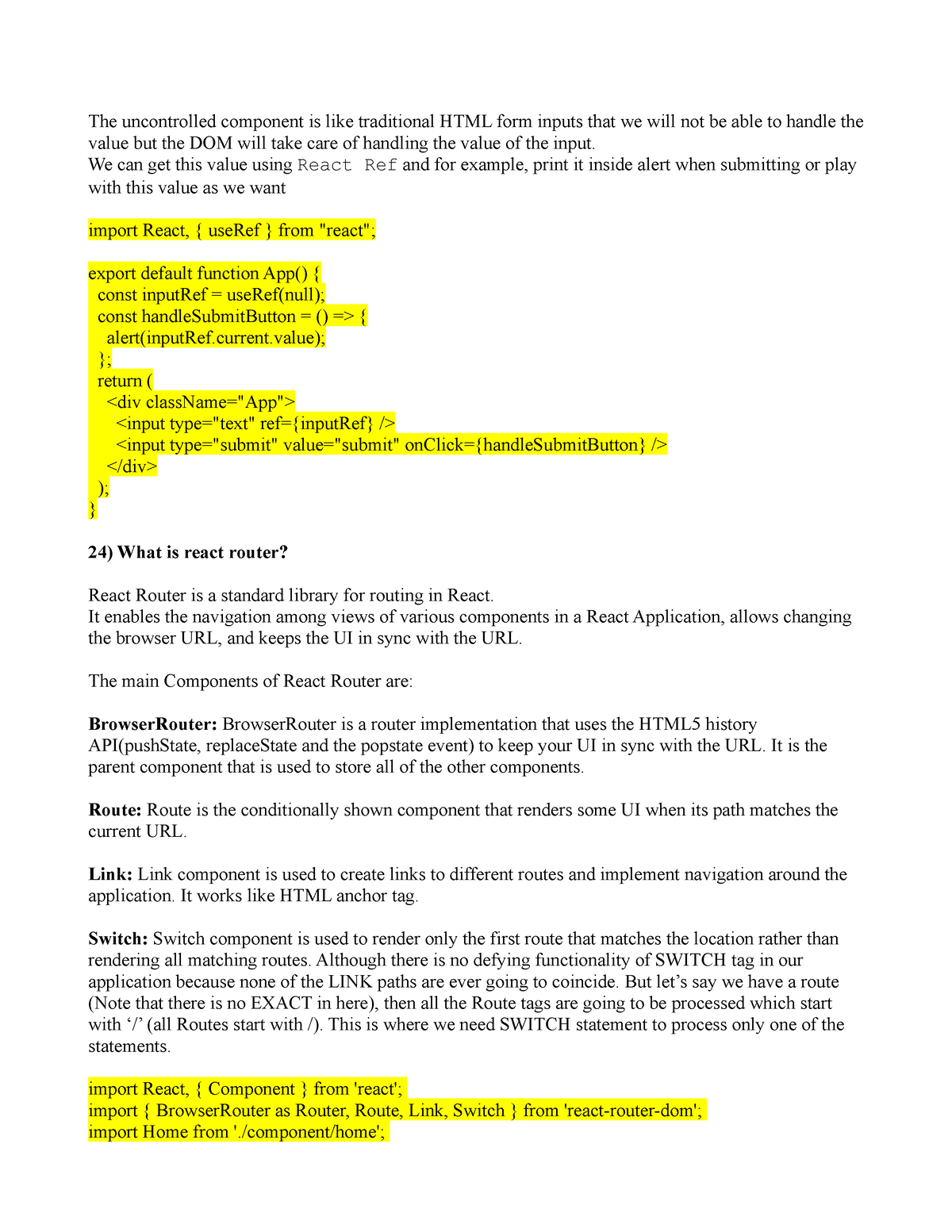
React JS-7-9 - The uncontrolled component is like traditional HTML form inputs that we will not be - Studocu

Hot Jamie Kyle 🏳️🌈 on Twitter: "Design System opinion: Don't make your <Link> and <Button> components support both link and button visuals Do make your <Link> and <Button> components renders either <a>




![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)