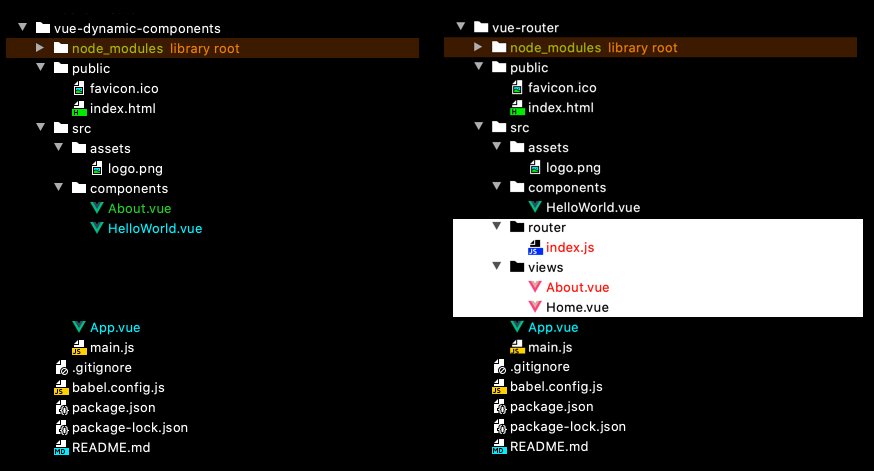
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

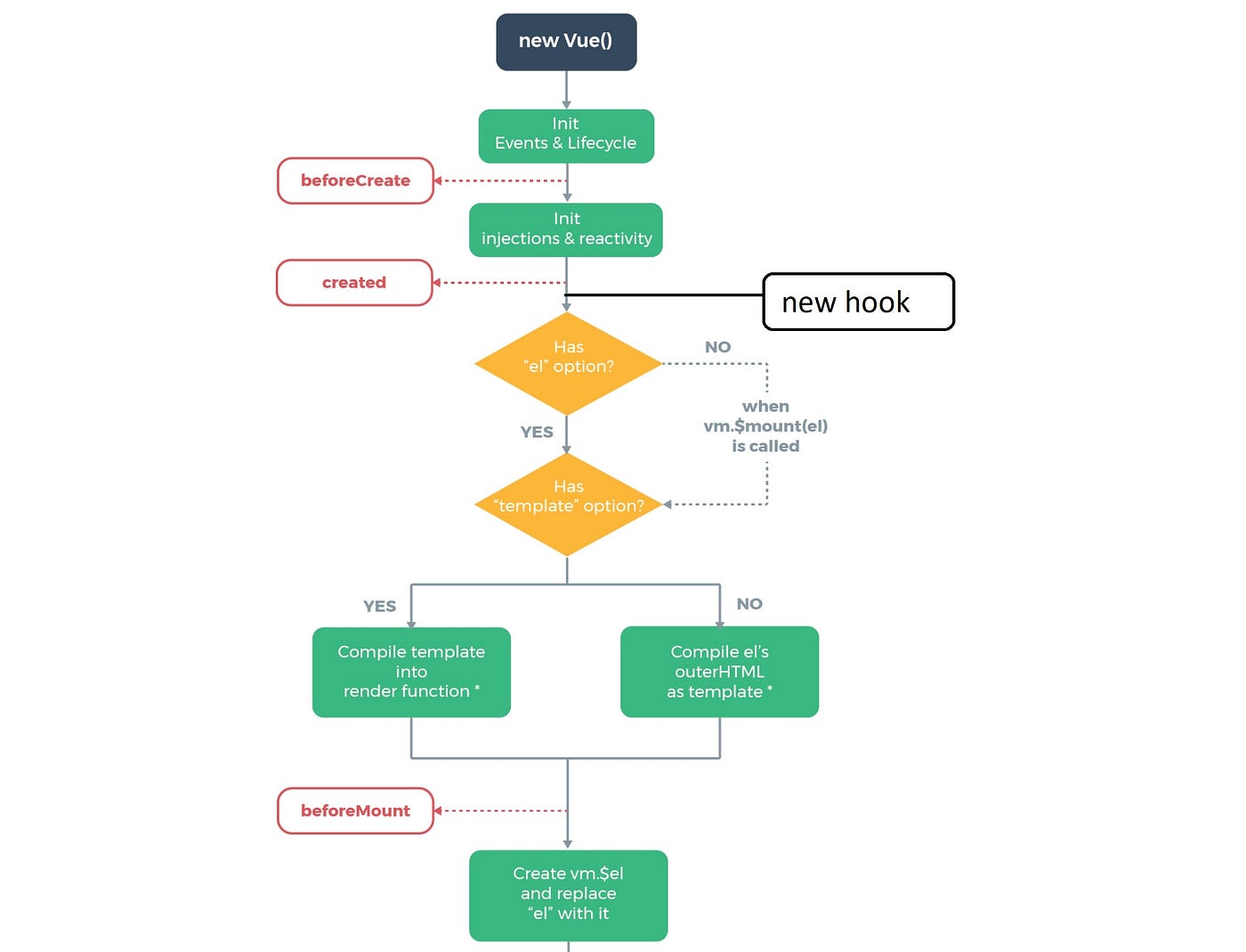
Vue.js + Typescript best practices #3: Create a custom hook component like mounted or created | by Konrad Straszewski | Vue.js Developers | Medium

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum